前言
github-page搭建网站好处
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个网站,不需要服务器不需要后台;
- 可以随意绑定自己的域名;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 网站内容可以轻松打包、转移、发布到其它平台;
准备工作
- 有一个github账号,没有的话去注册一个;
- 安装了node.js、npm,并了解相关基础知识;
- 安装了git for windows(或者其它git客户端)
nodejs 安装
- nodejs 安装地址:https://nodejs.org/zh-cn/download/
- nodejs 安装完成后查看版本,如果看到了版本号,意味着你安装成功了
node -v
npm -v
Github 配置
1、github repository
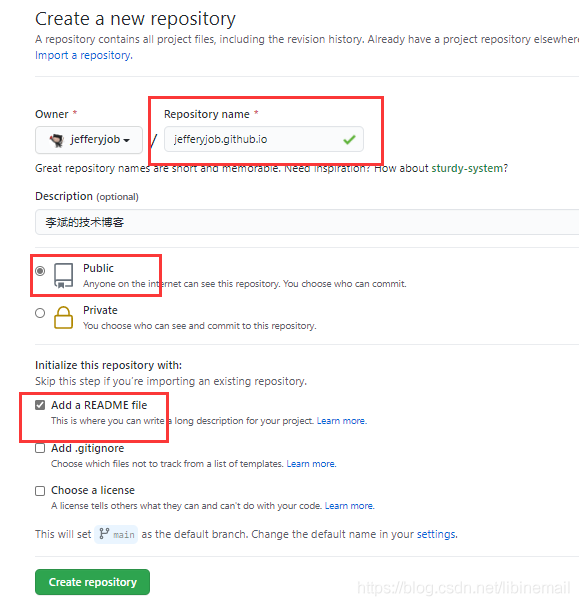
- 创建您的 github 仓库,请注意,格式是:
xxx.github.io - 比如我的 github 的 username 是 “jefferyjob”,那么我的仓库命名是:
jefferyjob.github.io

2、ssh配置
打开你的 gith bash 输入以下命令,连续回车,集合创建成功 git 的私钥和公钥
ssh-keygen -t rsa -C "邮件地址"
输入以下命令查看您的公钥
cat ~/.ssh/id_rsa.pub
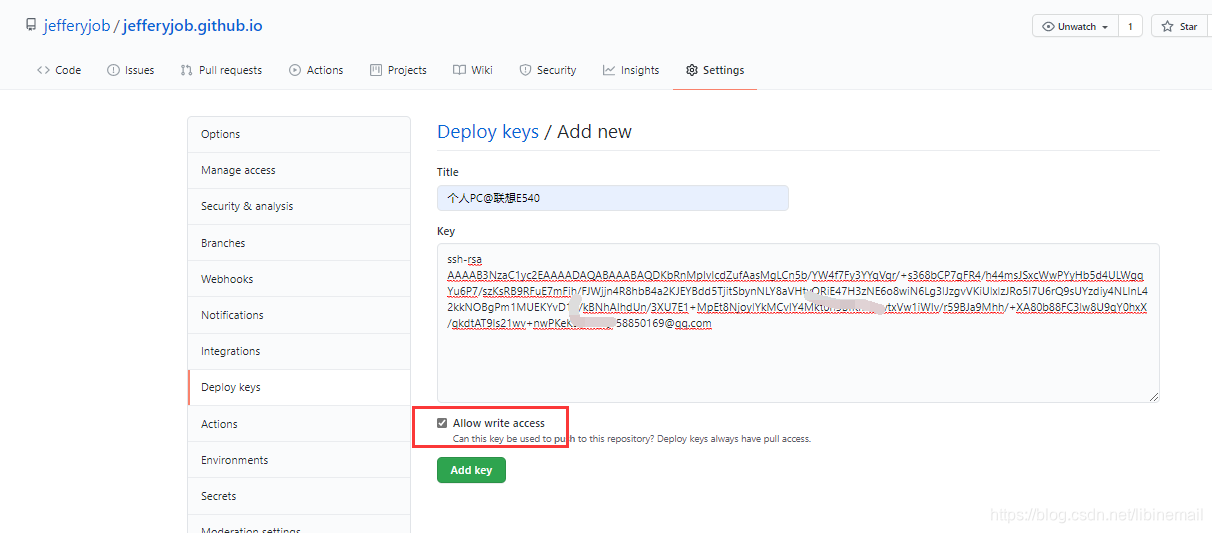
然后在 github 的仓库中添加自己的私钥

本地部署Hexo
HEXO介绍
1. hexo简介
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo
2. 原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
3. 注意事项
3.1. 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
3.2. hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
3.3. hexo有2种_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
1、全局安装
$ npm install -g hexo2、初始化
新建一个文件夹(名字可以随便取),比如我的是 G:\jefferyjob.io,由于这个文件夹将来就作为你存放代码的地方,所以最好放在你的工作目录。
// 进入项目目录
$ cd /g/jefferyjob.io
// 初始化 hexo 项目(需要3到5分钟的时间)
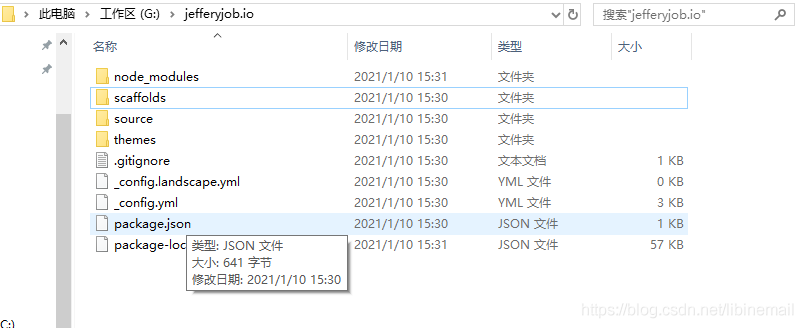
$ hexo inithexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

运行以下命令,启动试试吧
# 生成静态页面
$ hexo g
# 启动服务
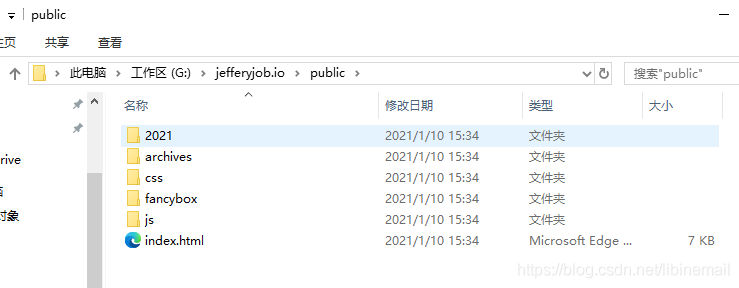
$ hexo s 执行以上命令之后,hexo就会在public文件夹生成相关html文件

测试网站
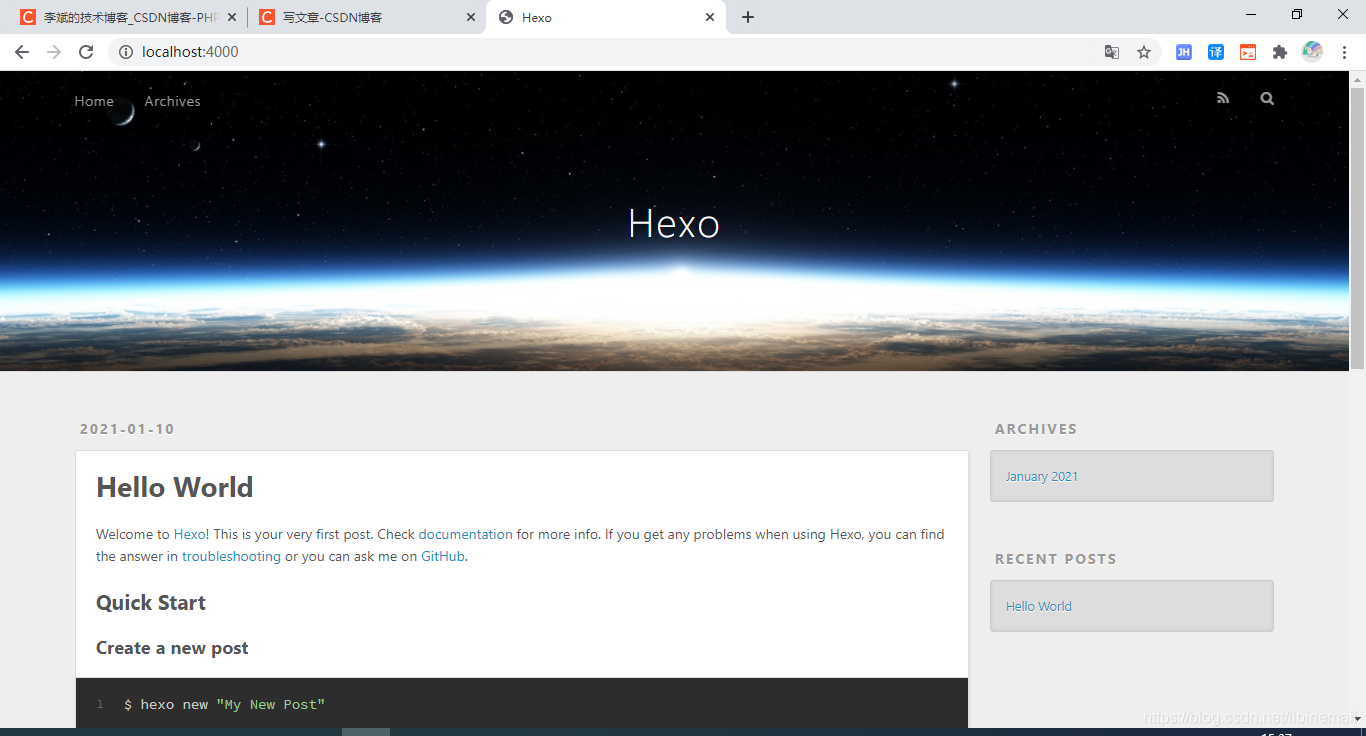
打开浏览器访问 http://localhost:4000/ 即可看到内容
很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故
因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,打开时就是这个样子

Hexo部署到github
1、部署仓库地址
如果你一切都配置好了,发布上传很容易,一句 hexo d 就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key 肯定要配置好。
其次,配置 _config.yml 中有关deploy的部分:
正确写法:
deploy:
type: git
repository: git@github.com:jefferyjob/jefferyjob.github.io.git
branch: main错误写法:
deploy:
type: github
repository: https://github.com/jefferyjob/jefferyjob.github.io.git
branch: main这里有几个注意点:
1、钩子请使用
git,而不要使用http拉取
2、branch使用main,不要用master( 从2020年10月1日开始,github默认分支使用main,详见:https://github.com/github/renaming )
3、该仓库的秘钥要提前配置好
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git2、安装插件
HexoBlog部署到git我们需要安装hexo-deployer-git插件,在博客HexoBlog根目录运行
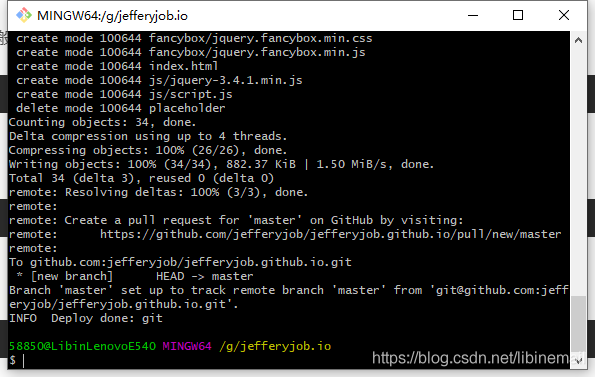
npm install hexo-deployer-git --save输入 hexo d 就会将本次有改动的代码全部提交,没有改动的不会:
hexo d
Hexo 常用命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传