引言
在 hexo管理网站方式一 文章中,可以看出,用原生的方法来管理博文十分的不便,尤其是博客发布上和文章中的图片资源管理。
HexoAdmin部署
Hexo-Admin介绍
hexo-admin 是一个Hexo博客引擎的管理用户界面插件。这个插件最初是作为本地编辑器设计的,在本地运行hexo使用hexo-admin编写文章,然后通过hexo g或hexo d(hexo g是本地渲染,hexo d是将渲染的静态页面发布到GitHub)将生成的静态页面发布到GitHub等静态服务器。如果你使用的是非静态托管服务器,比如自己买的主机搭建的hexo,那么一定要设置hexo-admin 的密码,否则谁都可以编辑你的文章。
插件安装
npm install --save hexo-admin启动服务器
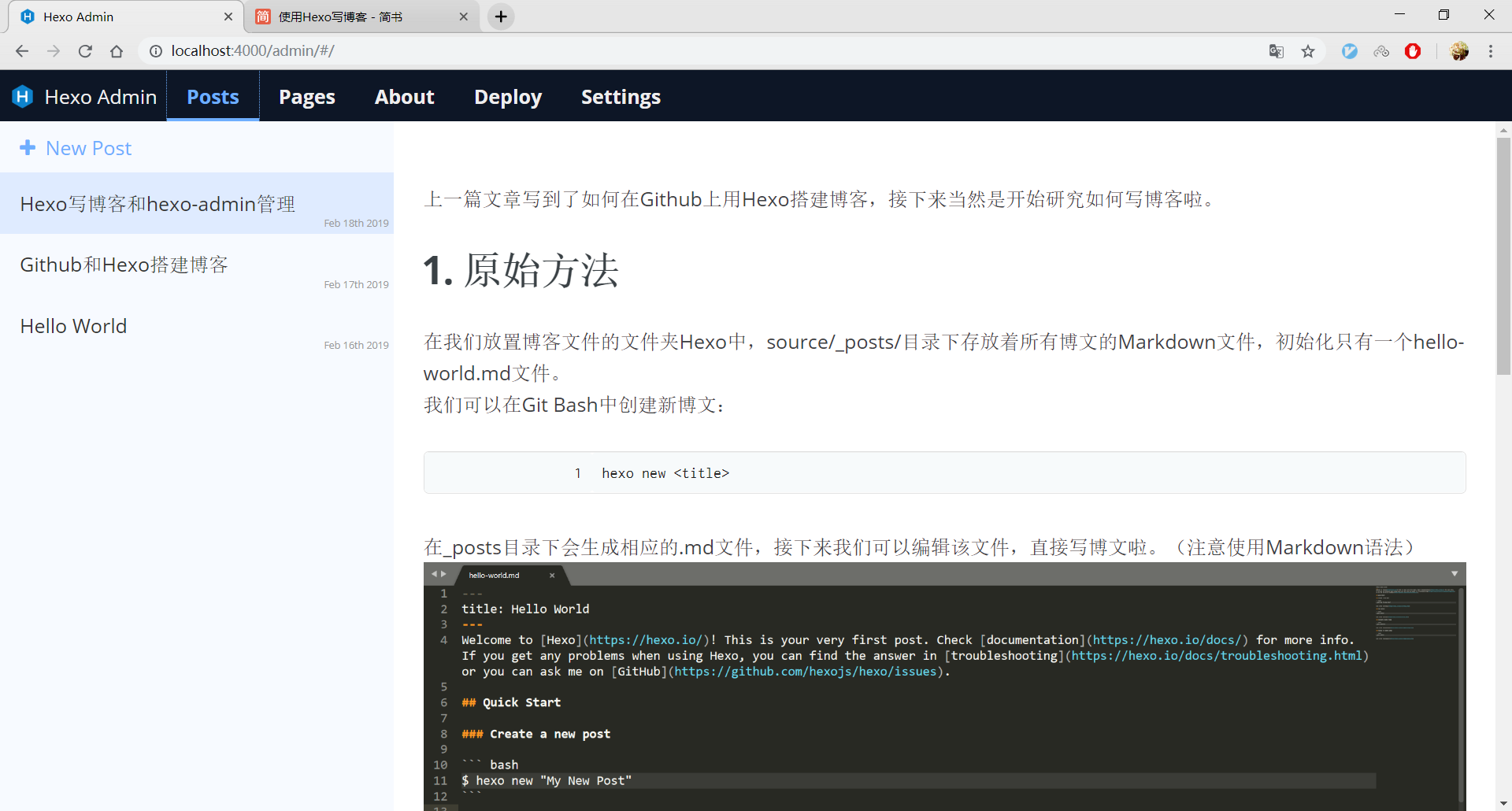
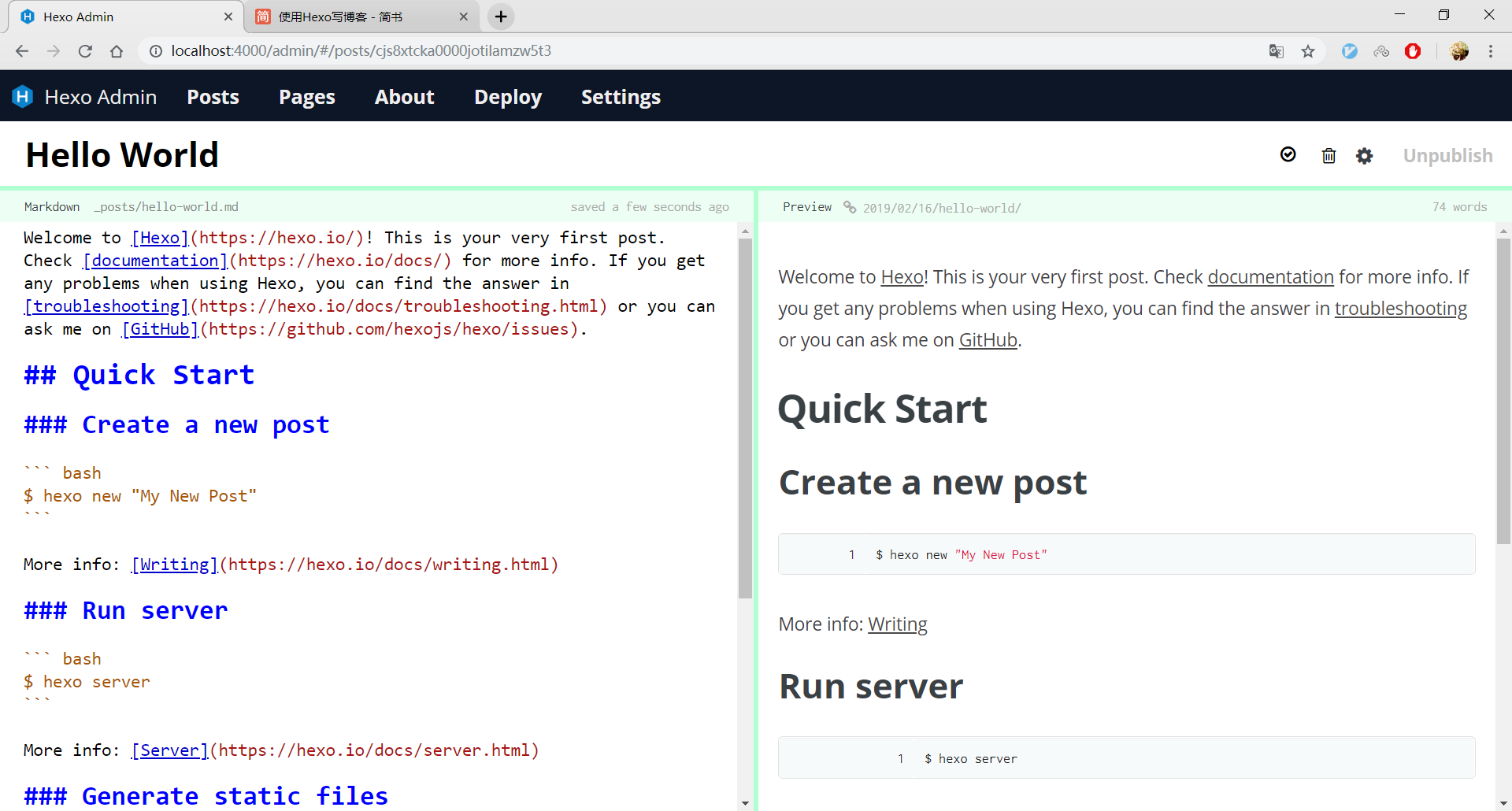
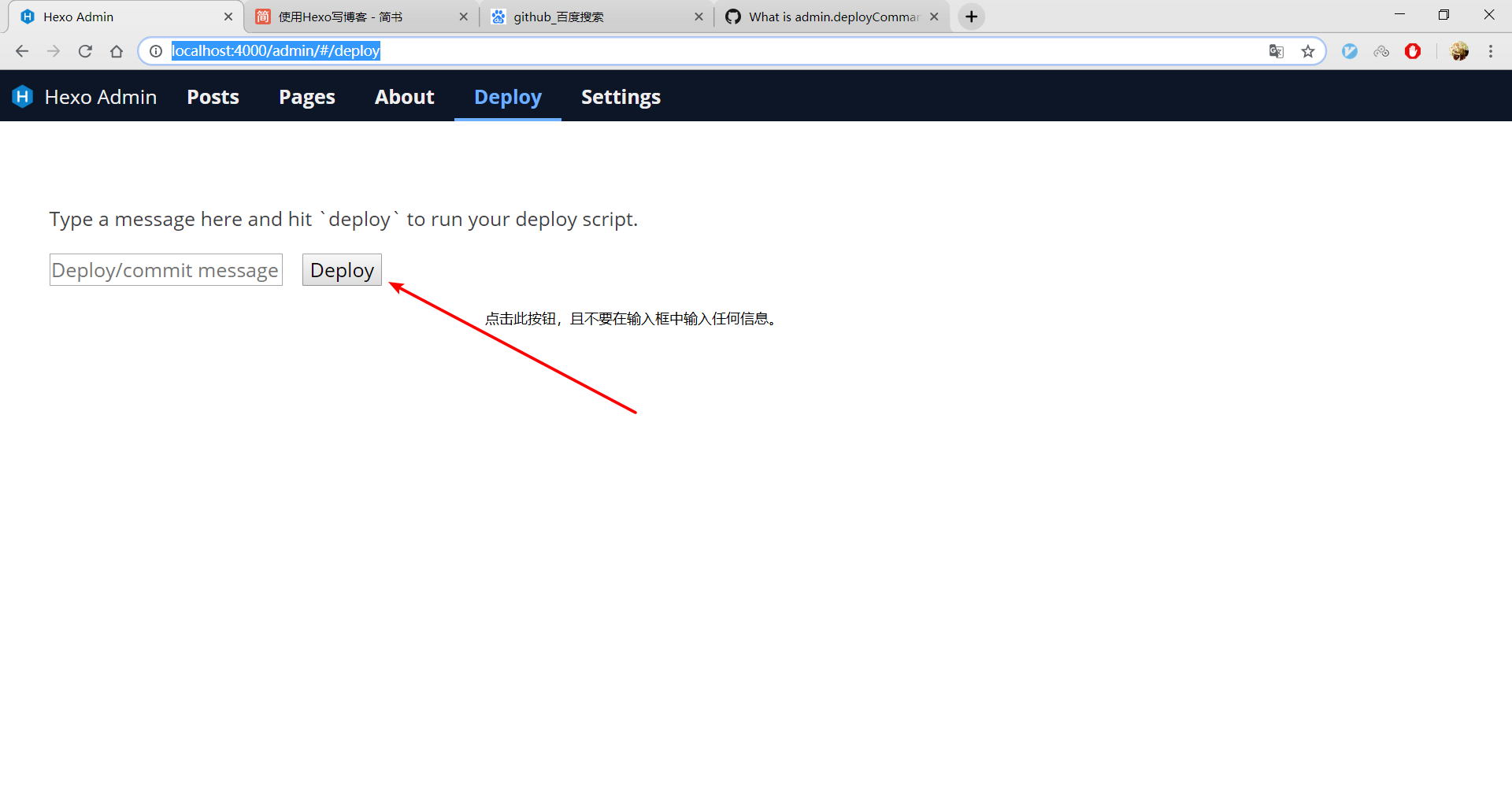
hexo s即可http://localhost:4000/admin/中编辑博文了


然后,Deploy之前,还需要编辑配置文件 _config.yml。(否则会出现Error: Config value “admin.deployCommand” not found或者Error: spawn hexo ENOENT之类的报错。)
如果是Windows则在末尾加上
# hexo-admin authentification
admin:
deployCommand: hexo-pubish.bat然后在同级目录新建 hexo-pubish.bat 文件,文件内容如下:
hexo g -d如果是Linux系统则参考Issues
编辑完毕后,就可以点击Deploy,直接部署发布Github博客上。

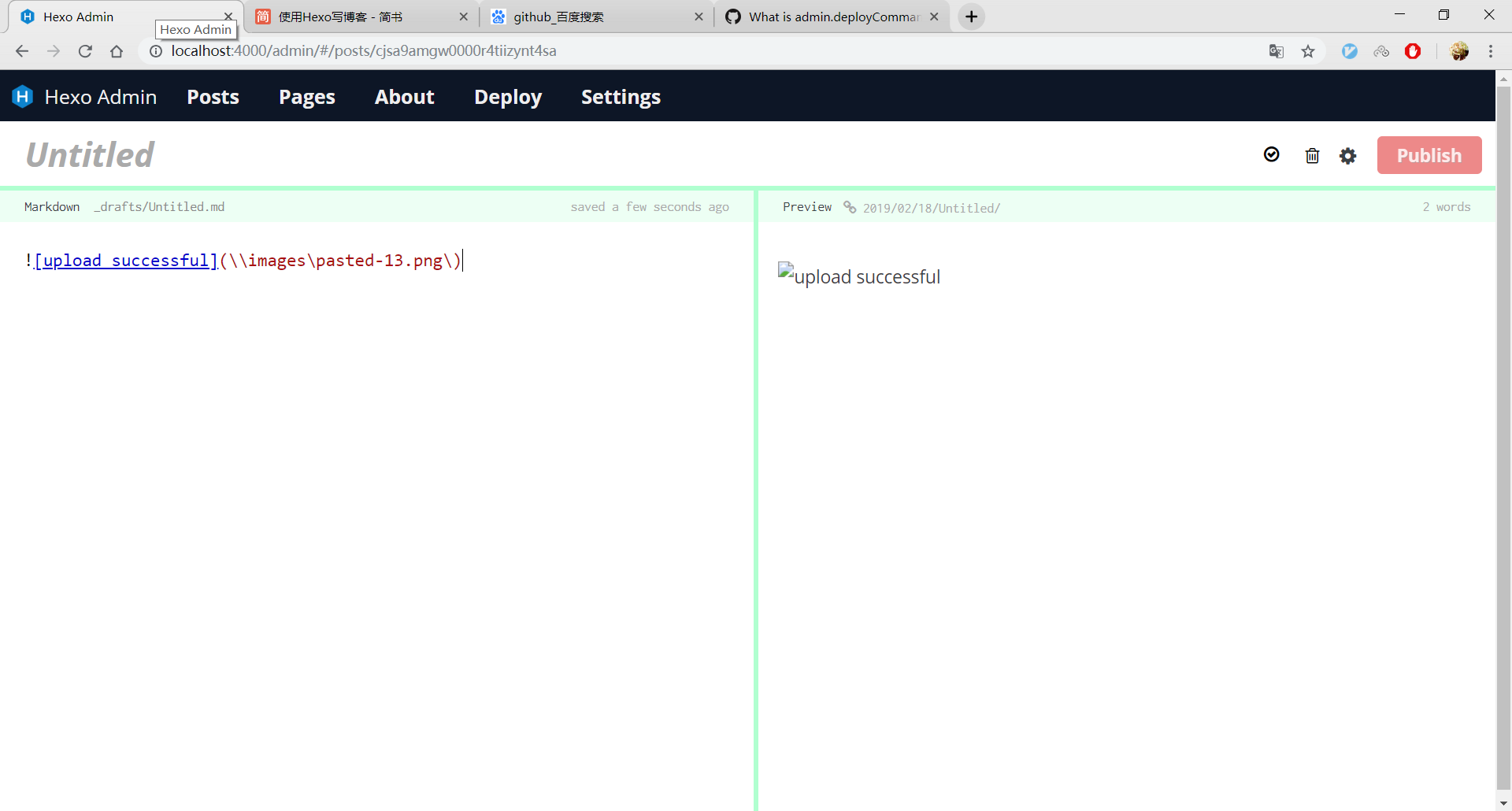
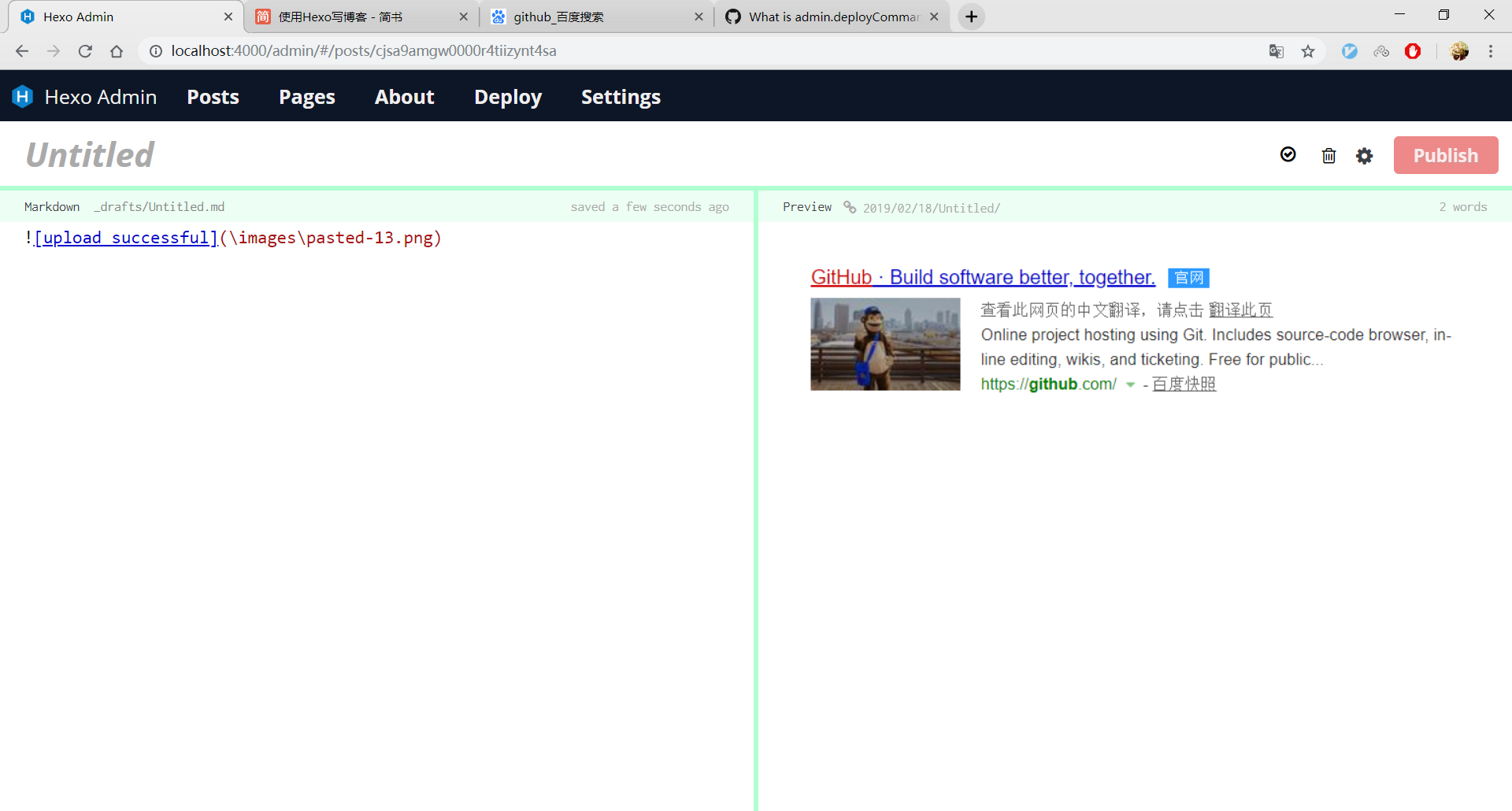
Hexo-Admin插入图片
Hexo Admin可以直接复制图片粘贴,然后自动下载到 source/images 目录并重命名。但在Windows中粘贴后会出现裂图。这时就需要手动把括号中的前后两个斜杠去掉,就能正常显示。