前言
在做次URL优化之前,hexo-next文章链接默认的生成规则是::year/:month/:day/:title,是按照年、月、日、标题来生成的。
比如:https://blog.mailjob.net/2019/08/12/hello-world/ 这样,如果文章标题是中文的话,后面的 title 还会被 urlencode 变成一长串,非常不利于阅读,更不利于 SEO。
一种解决方案是:使用 hexo-permalink-pinyin 插件,将中文转英文。
这样方案也存在一定的缺陷,比如修改了文章标题,重新hexo三连后,URL就变了,以前的文章地址变成了404。而且这样生成的URL层级也很深,不利于SEO。
那能不能生成唯一不变的URl链接呢?答案是可以的。这就是我们要说的hexo-abbrlink插件。
参考文献
- hexo-abbrlink仓库:https://github.com/rozbo/hexo-abbrlink
实现步骤
安装
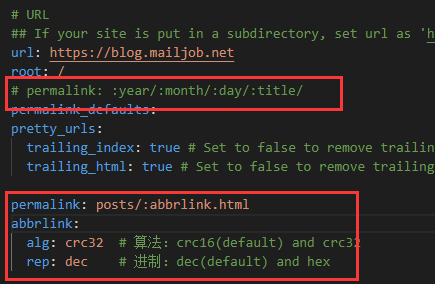
npm install hexo-abbrlink --save打开 config.yml,修改 permalink 中类似这样
permalink: posts/:abbrlink.html
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: dec # 进制:dec(default) and hex这个是使用了各个算法、进制的效果如下
| 算法 | 进制 | 结果 |
|---|---|---|
| crc16 | hex | https://blog.mailjob.net/posts/3ab2.html |
| crc16 | dec | https://blog.mailjob.net/posts/12345.html |
| crc32 | hex | https://blog.mailjob.net/posts/9a8b6c4d.html |
| crc32 | dec | https://blog.mailjob.net/posts/1690090958.html |

问题
1、文章的链接都变成了undefined
这个配置完成之后,文章的链接都变成了undefined,新的文章没问题,老的文章就不行了。这个问题其实我们仔细想一下就能明白,我们首先要执行hexo clean 清楚掉以前生成的文章缓存,然后hexo g重新渲染就ok了
